2. DNS 설정하기
Deployment 1 에서 생성한 vm에서 application을 배포하였다고 가정하자.
VM에서 돌고 있는 Frontend / Backend - local server 인 localhost:3000 / localhost:4040로 어떻게 외부 요청을 받아 넘겨줄까?
Azure Portal의 리소스 그룹 -> 네트워크 설정에서 확인할 수 있는 Public IP 로 요청을 날리면 된다. Public IP + port 로 날리면 되는 것이다. 다만 Public IP와 port 정보를 외부에 공개하는 것은 보안상 문제가 되기에 DNS 관리를 통하여 이 주소를 매핑해주는 것이 좋다.
그래서 할일은 -> DNS 호스팅을 통하여 URL을 매핑하고 nginx 를 통해 vm과 인증을 거쳐 연동시키는 과정이다.
좀 복잡하니 잘 보면 좋겠다.
(1) VM access -> Nginx 설치 -> Certbot SSL 설치 -> DNS 설정

// 1. ssl 설치
sudo apt-get update
sudo apt-get install certbot -y => certbot 설치
// 2. access token 발급을 위한 여러 단계를 거친다. yes 로 넘어가다가 token을 받는 시점에 잠깐 스톱 & DNS 호스팅 플랫폼에 세팅을 한 후 다음 스테이지 yes 로 넘겨야 한다.
sudo certbot certonly --manual
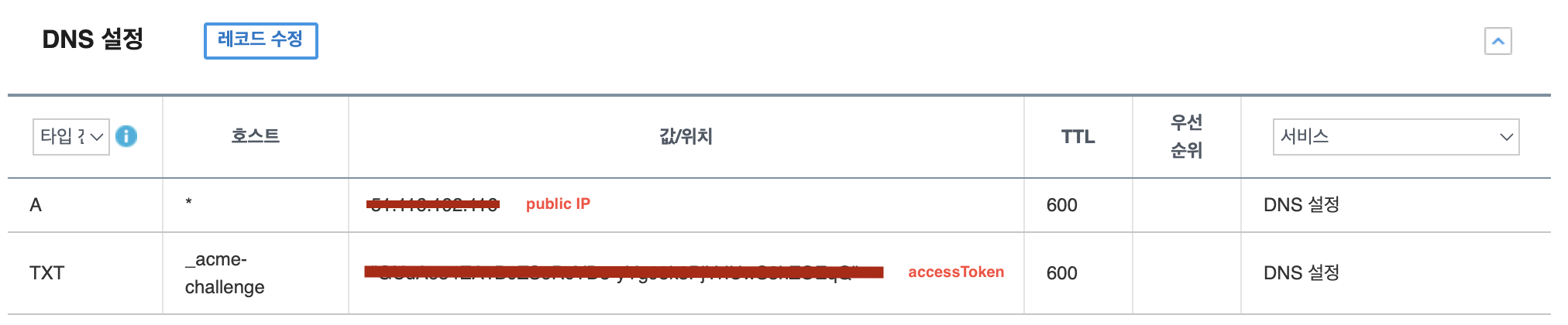
마지막에 _acme-challenge 값 나오면 DNS 호스팅 플랫폼에 세팅

// 3. nginx 설치
sudo apt-get install nginx -y => Nginx 설치
cd /etc/nginx/sites-available => Nginx config 설정 위한 폴더로 이동
sudo vi default => Nginx config 설정 위한 폴더로 이동
nginx 를 설치하고 나면 cd /etc/nginx 경로로 들어간 후 sites-available 이라는 폴더가 생성되었는지 확인한다.
해당 폴더 안에 있는 default 파일을 통하여 nginx 설정을 업데이트 해주면 된다.

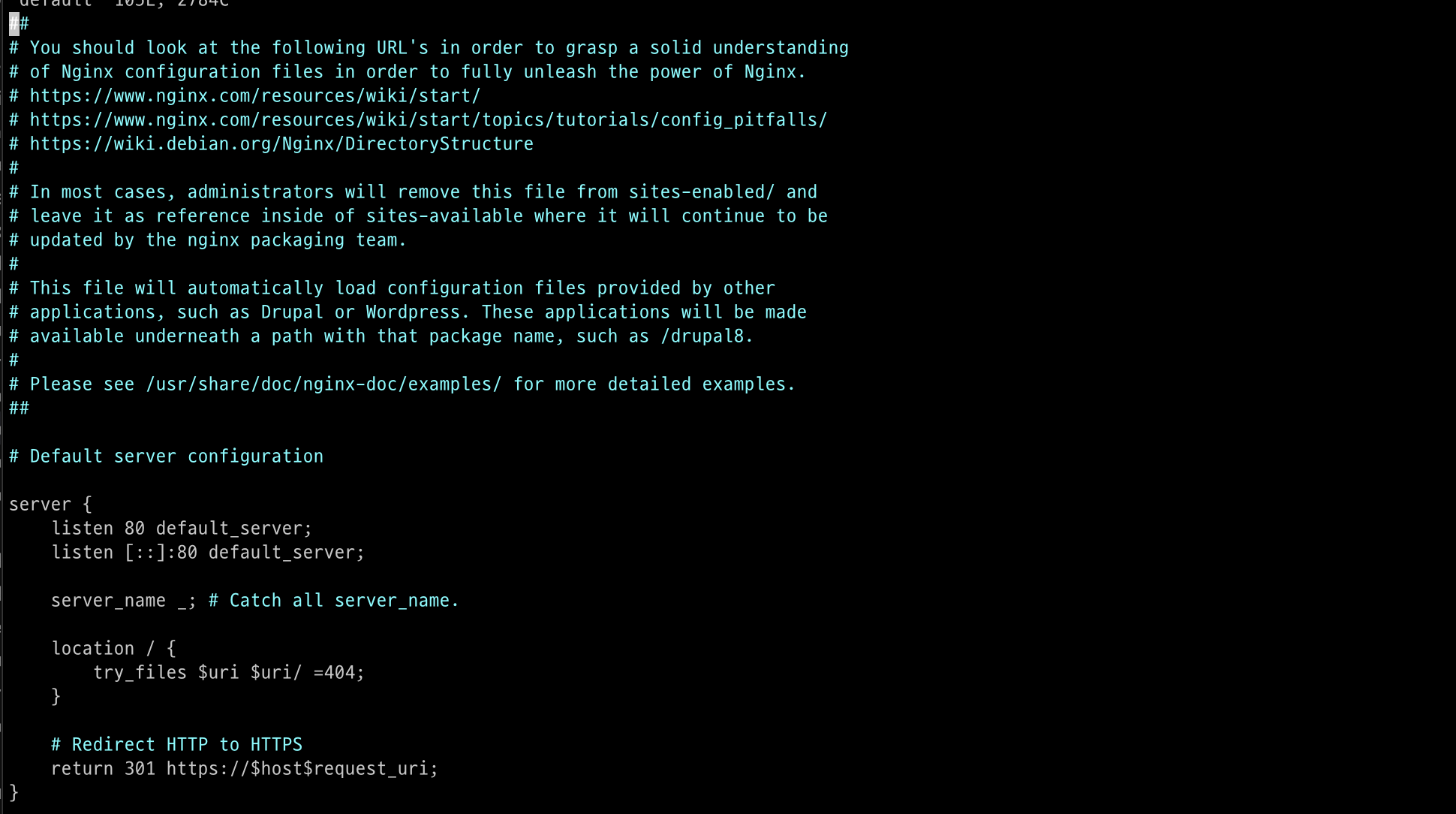
sudo vi default 라는 명령어를 입력하면 아래와 같은 화면이 보이게 되는데 server { listen 80 default ~~ } 에 해당하는 첫 번째 객체 부분 다음에 동일한 포멧이지만 조금은 다른 내용으로 설정을 추가해주면 된다. 수정 할 때 Insert 기능으로 전환하기 위해 i 누르는 것 잊지 말자.

// default 입력 되어 있던 부분.
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _; # Catch all server_name.
location / {
try_files $uri $uri/ =404;
}
# Redirect HTTP to HTTPS
return 301 https://$host$request_uri;
}
// port 443 으로 추가 입력한 부분.
// YOUR_DOMAIN 으로 표시해둔 부분은 ssl 진행하는 시점에서 certbot이 터미널에서 물어 보았던 your domain 그대로 입력하면 된다.
server {
listen 443 ssl;
server_name ${YOUR_DOMAIN};
root /var/www/html;
ssl_certificate /etc/letsencrypt/live/${YOUR_DOMAIN}/fullchain.pem; # Managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/${YOUR_DOMAIN}/privkey.pem; # Managed by Certbot
# https websocket
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
location / {
proxy_pass http://localhost:3000;
}
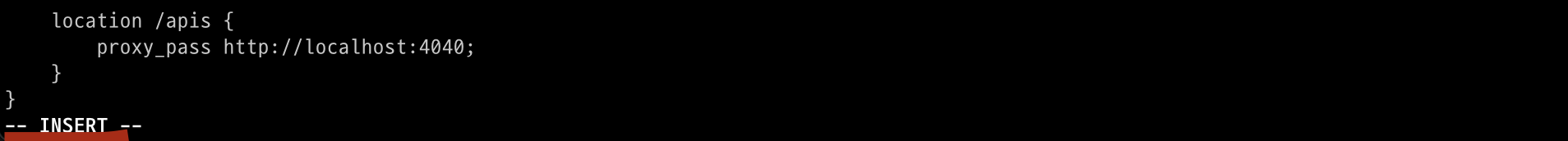
location /apis {
proxy_pass http://localhost:4040;
}
}
이 정도 입력하였다.
입력한 후에는 esc 누르고 :wq! (write and quit) 입력 후 enter.
주목해야 할 부분은 내가 입력해둔 server 443의 location / { proxy_pass http://localhost:3000} 과
location /apis { proxy_pass http://localhost:4040} 파트다.
{YOUR_DOMAIN}으로 들어온 요청은 localhost:3000 으로 연결 될 것이고, {YOUR_DOMAIN}뒤에 /apis 라는 prefix 가 붙은 요청들은 VM 에서 돌고 있는 localhost:4040 으로 request가 pass 된다는 의미이다.
예를 들어, DNS 에서 example.com을 당신의 도메인으로 설정해두었다면, localhost:3000 (Frontend) 에 대한 요청은 example.com 으로 맵핑되고 localhost:4040/apis (backend) 에 대한 요청은 example.com/apis 로 맵핑된다고 이해하면 좋겠다.
DNS / Nginx 설정 끝.
'Deployment > Guide' 카테고리의 다른 글
| Deployment 3 - Backend (Nest.js) (0) | 2023.10.30 |
|---|---|
| Deployment 1 - VM (0) | 2023.10.30 |