- 배포 환경 : Azure Portal
- DNS : Gabia
- Backend Server : Nest.js, Pm2 (process manager), Docker (App Isolator), ACI (Container Hub)
- Database : MongoDB
- Frontend : Next.js
1. VM 생성하기
앱을 배포하기 위해서 자체 서버를 돌리지 않는 이상, 당연히 VM이 필요하다.
마이크로소프트가 제공하는 에저의 클라우딩 서비스를 공부하는 중이기도 하고, 마침 회사에서도 B2B 솔루션을 메인잡으로 하고 있기에 Azure Portal 을 이용하여 VM을 생성하였다. 개인 소영업과 스타트업의 경우에는 AWS를 더많이 사용하는 추세인 듯 하다. 반대로 90%의 Industry Giant들은 MS가 제공하는 애저를 사용한다.
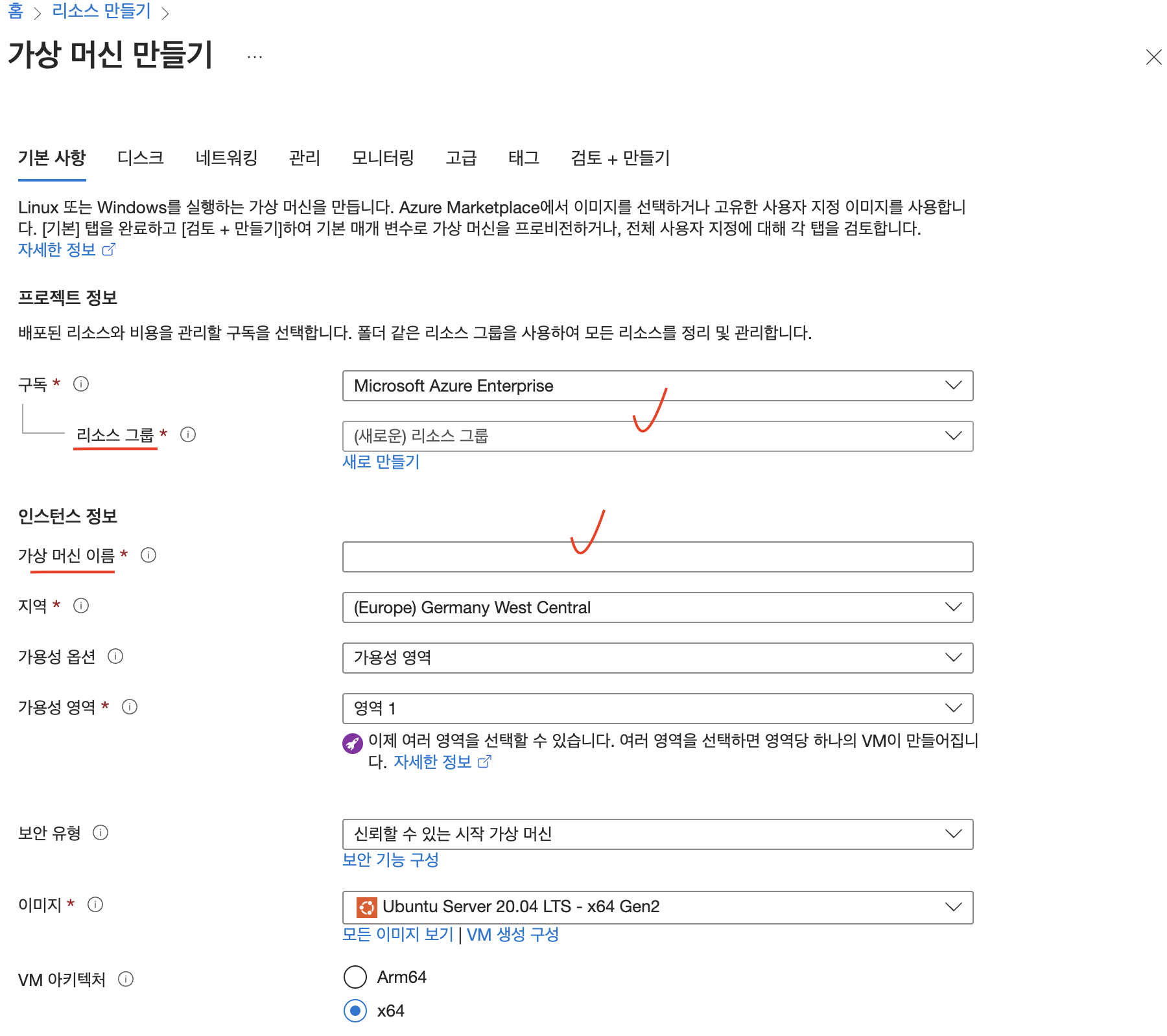
(1) Azure Portal -> Resource 만들기 -> 가상머신 만들기


아래는 가상머신 만들기의 기본 사항 탭이다. 그 중 관리자 계정 파트는 나중에 VM 에 접근 할 Auth를 설정하는 곳이라고 보면된다.
나와 같은 경우는 인증 형식을 암호로 체크하였다. 직관적이고 익숙한게 좋아서..

사용자 이름에는 본인이 사용하고 싶은 이름, 암호에는 본인이 사용하고 싶은 암호를 넣으면 된다.
이 부분은 나중에 vm 접근 시에 당신이 만든 VM 의 "ssh"+ "publicIP" + "-l" + "yourID" 순으로 터미널에 입력된다.
그 이후에 터미널에서 묻는 query 에 설정한 password 를 입력하면 vm 으로 접근이 된다.
방금 설명한 내용은 아래 참고하면 된다.

(2) 디스크 설정 -> 네트워킹 설정 -> 관리 -> 모니터링 -> 고급

왠만하면 부하 분산 옵션에 Load Balancer 도 체크해주자. 알아서 부하 분산을 체크하고 모니터링 해주는 Azure 자체 서비스다.
VM 생성이 잘 되었고 access 에도 문제가 없다면 docker 를 통한 app containerize 차례다.
아니다 그 이전에 nginx 로 DNS 먼저 잡아보자
'Deployment > Guide' 카테고리의 다른 글
| Deployment 3 - Backend (Nest.js) (0) | 2023.10.30 |
|---|---|
| Deployment 2 - DNS / NGINX (0) | 2023.10.30 |